UX pra BI: Atuação do design além dos gráficos
Atualmente o design é visto como uma das principais ferramentas que além de embelezar também traz em seus atributos a usabilidade e funcionalidade, sendo sua grande contribuição para a geração de resultados e valor. E quando o assunto são soluções de BI, sejam simples visualizações ou para monitorar produtos B2B/B2C, é preciso expressar as necessidades do negócio através de dashboards que tornem fácil a experiência e entendimento do usuário e tomadores de decisões, levando em consideração análises, visualizações e data science, aliadas a empatia, ferramentas de co-criação e prototipagem.
Na primeira parte deste guideline (se ainda não leu é só clicar aqui), vimos como a escolha do tipo de gráfico certo aos dados a serem expostos pode mudar tudo e agora nesta segunda parte vamos conferir como dicas e regras de princípios básicos de design, podem proporcionar ao tomador de decisões, facilidade no acesso da informação assim como um entendimento intuitivo na disposição dos elementos.
Uso das cores para destaque
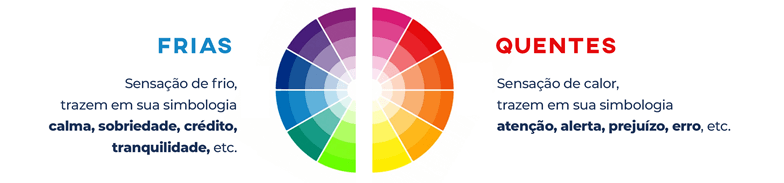
Quando escolhemos cores para ressaltar dados e informações, vai além do uso do bom gosto estético e qualidade visual, adentramos também em sua simbologia, em que representam tranquilidade, fortuna, atenção, perigo, medo e diversos outros significados atrelados a situação em que se é aplicada.

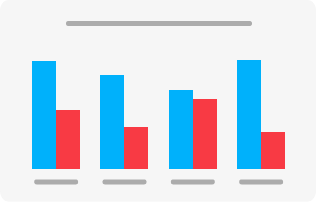
Por isso, consideramos no design a dualidade da representação das cores, por exemplo, para apontar o contraste entre dados, de cunho positivo x negativo, optamos por combinações de cores quentes e frias como azul e vermelho.

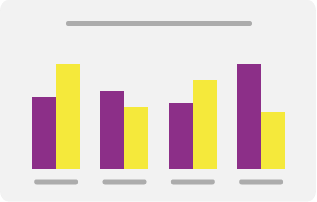
Já para comparar informações, optamos por cores contrastantes, mantendo o conforto visual, por exemplo, amarelo e roxo.

Informações visuais rápidas
A utilização de recursos visuais em relatórios auxilia melhorar a comunicação, traz vivacidade e ambientação da informação, transmitindo a de maneira rápida.
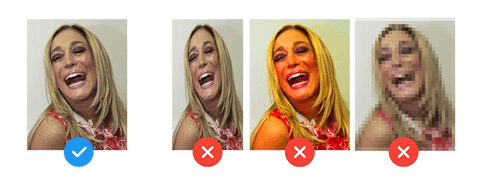
Mas atenção, tome cuidado para que, no caso de ícones sejam todos da mesma família, para garantir uma identidade visual e manter o padrão dos relatórios. E de imagens para que, todas apresentem o tamanho adequado para que não haja distorção e pixelização. Por isso, recomenda-se que sempre exista previamente uma pesquisa referente ao tamanho da tela de exibição do relatório, assim como o tamanho base de seu background.


Tipografia como equilíbrio dos recursos visuais
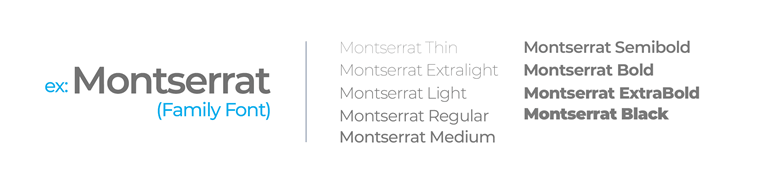
A escolha da tipografia é fundamental para ajudar a equilibrar a estrutura visual entre dados e os recursos visuais, e ainda permitir uma melhor leitura das informações dispostas. Compreender o significado e aplicação irá melhorar significativamente a qualidade dos relatórios.
A tipografia transita entre tamanhos e pesos para diferenciar e destacar o corpo, dados e títulos, mantendo o dashboard atualizado e convidativo aos olhos dos decisores. Conseguindo criar uma hierarquia de informações dando maior ou menor destaque para o que se deseja, conduzindo o usuário para onde ele precisa visualizar primeiro, distribuindo a atenção em seu campo de visão.

Para títulos use fontes em tamanhos maiores e mais pesadas do que as demais. Quando forem curtos, é possível brincar com a tipografia mantendo sempre o bom senso de verificar a sua legibilidade e entendimento visual. Para títulos longos é recomendado o uso de fontes sem serifa, mas no geral como estamos falando de visualizar dados em telas, as sem serifas são as mais fáceis de ler em monitores, por oferecer legibilidade e conforto visual.

No Design, menos é mais
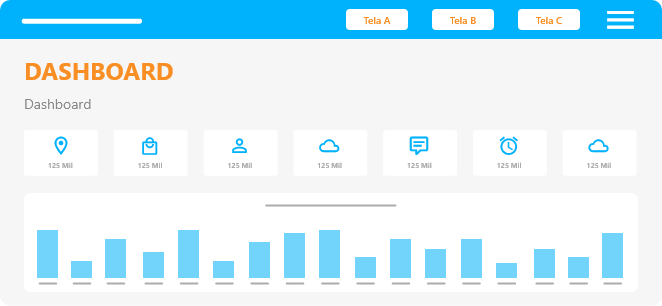
Aposte em margens de respiro entre elementos de uma composição para garantir um alívio visual, criando equilíbrio harmônico e direcionando o olhar para uma parte de destaque. Não existe uma regra de aplicação, por isso, leve em conta a percepção estética do material e suas necessidades com relação ao conforto da visão e excesso de informações dispostas na tela.

Informação em primeiro lugar!
É comum que os usuários queiram alocar de maneira próxima, informações que tenham o mesmo cunho. Porém, também pode-se pensar no fornecimento de painéis individuais, onde a necessidade de filtros, guias, seletores e pesquisas é minimizada, e fica mais fácil encontrar instantaneamente informações importantes. Vale a pena considerar qual a melhor opção para cada situação.
A dica aqui é sempre priorizar a informação, hierarquizando o conteúdo, distribuindo os dados e textos secundários, acrescentando-os em um menu ou em uma próxima tela. Um layout ruim força os usuários a pensarem mais antes de entenderem o assunto, principalmente uma variedade de gráficos e números.
Uma pesquisa de posicionamento constatou que a maioria das culturas leem da esquerda para a direita e de cima para baixo, o que significa que as pessoas intuitivamente olham primeiro para a parte superior esquerda da página.

Nesse sentido uma outra dica é alinhar os elementos para conseguir uma composição ordenada e lógica, pois com isso se criam unidades visuais definidas e relações entre elementos. Portanto, alinhar caixas de informações, textos, títulos e padronizar os elementos, faz com que melhore o fluxo em que a informação corre.
A dica ouro do design
Torne o painel o mais intuitivo e acessível possível, é a regra básica do design para que a usabilidade e compreensão dos dados atinjam seu objetivo final: facilitar o processo de tomada de decisão. Portanto, sempre nos posicionamos como o usuário final para tornar clara a maneira de elaborar gráficos.
Um dashboard eficaz deve ser não apenas impressionante, mas visualmente equilibrado. Precisa ser direto, acessível, fácil de usar e adaptado aos objetivos de negócio. As informações são valiosas apenas quando são diretamente acionáveis, e com base nesse princípio, é fundamental que o usuário final possa empregar as informações fornecidas para aprimorar suas metas, funções e atividades com agilidade.
Aqui na Programmer’s quando construímos relatórios, estamos nutrindo uma inteligência fundamental, sabendo que a riqueza não está apenas na extração dos dados, mas na forma de como trabalhar, estruturar, alimentar e utilizar com responsabilidade e inovação, para atender às metas de negócios dos nossos clientes. Por isso, sempre solicitamos feedback para ajustar o layout, funcionalidade, aparência, a sensação e o equilíbrio dos KPIs para garantir o valor ideal o tempo todo.
