10 heurísticas de Nielsen: Melhorando a usabilidade de suas interfaces
Por Gabrielle Pinhata
Você sabe o que uma interface precisa conter para proporcionar uma boa experiência aos usuários? Para responder essa pergunta precisamos pensar nos pilares do UI e UX design, uma boa interface além de esteticamente agradável deve possibilitar que o usuário a use com facilidade, ou seja, realize todas as tarefas que desejar de forma simples e direta, para isso existem as 10 heurísticas de Nielsen, que ajudam a criar uma interface com boa navegação, interação e uma ótima experiência de uso.
“Even the best designers produce successful products only if their designs solve the right problems. A wonderful interface to the wrong features will fail.” – Jakob Nielsen
Desenvolvida em 1990 por Jakob Nielsen, cientista da computação, as 10 heurísticas são princípios de avalição da usabilidade de interfaces, podem ser aplicadas em qualquer momento do produto, mas são mais utilizadas em duas fases, durante o desenvolvimento, na qual a avaliação pode ser aplicada de base para criação de um layout funcional, e após a execução de uma nova funcionalidade, em que elas são usadas por especialistas em usabilidade que testam o produto e identificam problemas na interface.
Conheça agora cada uma das 10 heurísticas de Nielsen:
1 – Visibilidade do Status do sistema
O sistema deve sempre manter os usuários informados sobre o que está acontecendo, em tempo real, por meio de feedbacks instantâneos dentro de um prazo razoável, que servirão para orientar o usuário sobre o que está acontecendo na tela em que ele se encontra.

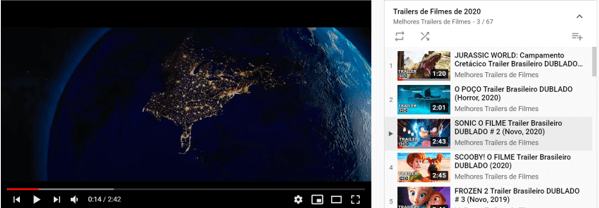
Quando assistimos a uma playlist no YouTube, somos informados de tudo que ocorre na tela, como a barra do player que mostra o quanto do vídeo já foi carregado, em qual parte o vídeo está, o tempo de duração dele, o quanto já foi assistido, do lado direito fica claro qual vídeo está sendo reproduzido, quais já foram assistidos e quais os próximos.
2 – Correspondência entre o sistema e o mundo real
O sistema deve ter a mesma linguagem que seu usuário utiliza no dia a dia, portanto utilizar palavras, frases, imagens e conceitos que sejam familiares ao usuário. Também é recomendável a utilização de ícones que representem uma ação para realizar essa correspondência.

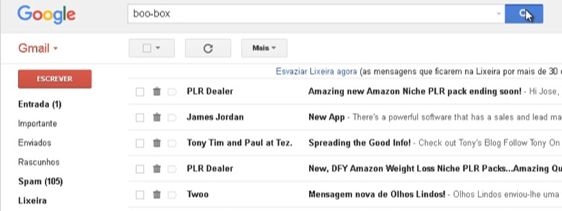
Por exemplo, o símbolo de uma lixeira representa a ação de excluir algo, o de lupa a de buscar, representando assim ações que tenham uma conexão com o mundo real.
3 – Controle e liberdade para o usuário
No sistema é importante que o usuário tenha liberdade para realizar ações que ele deseja, porém muitas vezes essas ações são realizadas por engano, nessas situações deve haver uma “saída de emergência” de fácil localização, permitindo que o usuário saia daquela janela indesejada ou retorne ao ponto anterior.

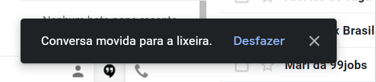
O Gmail, por exemplo, permite que o usuário desfaça a ação de excluir um e-mail, portanto a caixa com a opção “desfazer” permite que o usuário se recupere, dando a ele controle sobre a situação, caso ela tenha sido realizada por engano.
4 – Consistência e padronização
Não devemos deixar o usuário em dúvida se palavras, situações ou ações diferentes tem o mesmo significado, para isso a interface deve manter uma consistência, permitindo que o usuário identifique os padrões de estética, interação e informação existentes nesta.

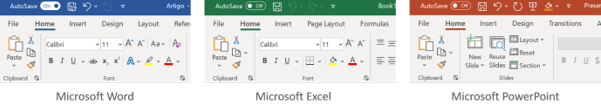
Os programas da Microsoft, por exemplo, seguem padrões, sendo que os itens do menu ficam sempre na parte superior, os ícones que realizam a mesma ação são repetidos em todas as interfaces, como os da seção Clipboard, em que a tipografia é a mesma e mantém o mesmo tamanho e cor.
5 – Prevenção de erros
Essa heurística foca em criar uma plataforma que busca prevenir que problemas ocorram, eliminando condições mais propensas ao erro, isso pode ser feito sinalizando ações como quando o usuário não finalizou uma tarefa e pede para sair da página ou oferecendo a ele uma opção de confirmação antes de completar uma ação.

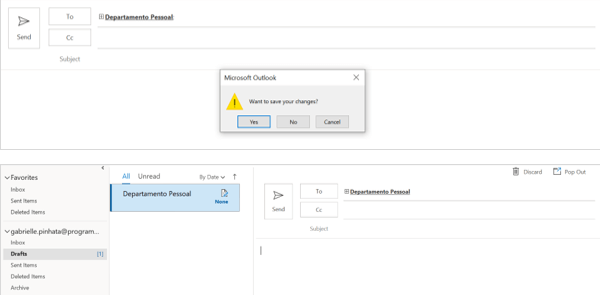
Um exemplo disso é o Outlook, que mostra uma caixa de confirmação quando o usuário fecha um e-mail que estava escrevendo sem enviá-lo e o salva em uma tela de rascunhos caso ele deseja enviar este e-mail futuramente.
6 – Reconhecimento em vez de recordação
Devemos minimizar a quantidade de informações que o usuário precisa memorizar, para isso, objetos, ações e opções importantes devem ficar visíveis, isso faz com que o cérebro perceba as ações que são similares, reconhecendo assim padrões.

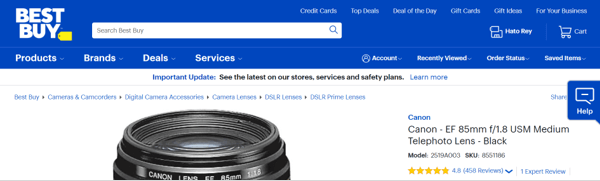
Os sites de e-commerce, por exemplo, costumam seguir padrões em seu layout, tendo a barra de busca no topo, o carrinho no canto superior direito, na página do produto fica uma foto deste a esquerda e sua descrição na direita, permitindo assim que o usuário reconheça o layout de experiências anteriores que ele teve nos demais sites do gênero, focando mais sua atenção nos produtos, do que em aprender a utilizar o site.
7 – Eficiência e flexibilidade de uso
A interface deve atender tanto as necessidades dos usuários leigos quanto a dos experientes, os leigos precisam ter as informações bem detalhadas para conseguirem realizar uma tarefa, mas a medida que vão conhecendo a interface precisam conseguir interagir de forma mais rápida, portanto a interface deve permitir que os usuários adaptem ações frequentes de acordo com o nível em que estão.

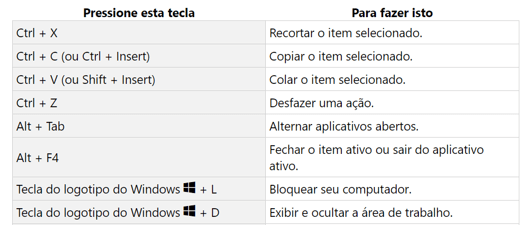
Os atalhos de teclado do Windows, por exemplo, permitem essa interação mais rápida, pois reduzem a quantidade de cliques que o usuário precisaria para realizar uma ação, além de diminuir o tempo gasto para achar onde aquela ação está na plataforma, permitindo realizá-la apertando poucas teclas.
8 – Estética e design minimalista
Quanto maior a quantidade de informações, mais tempo o usuário vai levar para analisá-las e poder tomar uma decisão, aumentando assim as chances dele abandonar a aplicação/site por achar confuso demais.
Portanto o design da interface deve ser minimalista e o conteúdo o mais direto possível, informações que forem secundárias podem ser deixadas em segundo plano, como menus e abas.

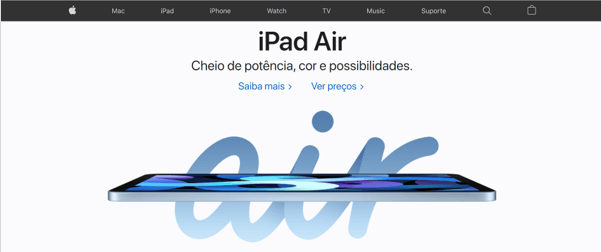
O site da Apple é um bom exemplo de estética e design minimalista, ele é bem simples e objetivo, mostrando o nome do produto, uma linha o descrevendo e a foto dele grande e destacada com cores contrastantes, além disso o site valoriza o espaço em branco, os elementos são bem organizados e a tipografia usada é simples e limpa.
9 – Ajude os usuários a reconhecer, diagnosticar e recuperar erros
Caso dê algo de errado, é importante mostrar ao usuário qual foi o erro e como se recuperar dele, para isso, as mensagens de erro devem ser claras e objetivas, em linguagem simples e próximas da ação que causou o erro.

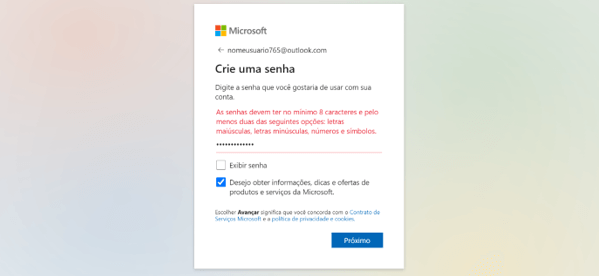
Por exemplo, o formulário de criação de conta do Outlook mostra quando um dado está preenchido incorretamente, no momento de criar a senha a plataforma orienta onde está o erro, próximo do campo em que ele ocorreu e os passos para corrigi-lo.
10 – Ajuda e documentação
Nunca sabemos quando um usuário vai precisar de um auxílio, embora as áreas de documentação e ajuda sejam as menos acessadas, elas devem estar lá, principalmente em interfaces que possuem muitas possibilidades, pois podem ajudar o usuário a resolver um problema sozinho.

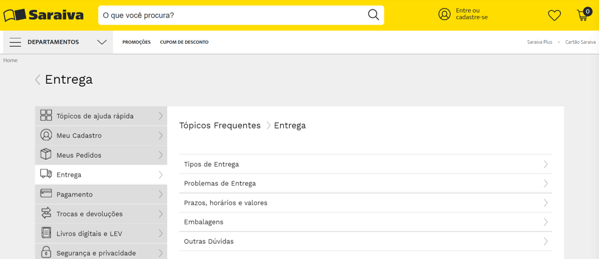
O site da Saraiva, por exemplo, possui um FAQ que permite aos usuários verem as dúvidas mais frequentes e suas respectivas soluções, podendo assim resolver por conta um problema que esteja aqui.
O que aprendemos com as 10 Heurísticas de Nielsen
Desse modo, as 10 heurísticas de Nielsen, são de grande importância na elaboração de interfaces digitais, sua aplicação proporcionará uma ótima experiência aos usuários, com informações que sejam úteis, de fácil compreensão, uma interação simples e com um design minimalista, e como consequência, irá gerar um engajamento desses usuários.
Quer saber como a Programmer’s realiza UX e UI em produtos digitais? Converse agora com um dos nossos consultores e conheça nossa solução Agile Experience.
Gabrielle Pinhata é UX e UI Designer, trabalha resolvendo problemas através da criação de interfaces digitais que proporcionam as melhores experiências aos usuários e está constantemente aprendendo novos conceitos para se manter atualizada nas tendências do mercado.